7 טעויות קריטיות בבניית אתרים שעלולות לפגוע לכם במכירות
מזל טוב! החלטתם לבנות אתר חדש לעסק שלכם.
בין אם אתם עושים את התהליך באופן עצמאי או נעזרים בחברה מקצועית, אני מאמינה שחשוב לכם שהכול יבוצע באופן הטוב ביותר.
הדבר האחרון שתרצו זה לבצע טעויות קריטיות בניית האתר בזמן שאתם משיקים את הנוכחות הדיגיטלית שלכם ומרחיבים את המותג שלכם ברשת.
ריכזתי עבורכם 7 טעויות נפוצות בבניית אתר עסקי וכל הדרכים להימנע מהן.

לפני שנתחיל חשוב לזכור – כולנו רוצים שהאתר שלנו יהיה מושך ויזואלית ואסתטי, אבל הוא חייב להיות גם ממיר ורווחי.
לצערי, זו עדיין טעות נפוצה של עסקים רבים שבוחרים להתמקד בעיצוב שנראה טוב ולא בכזה שממקסם את שיעורי ההמרה של האתר – כלומר כמות המתעניינים והלקוחות שהאתר מייצר.
הטעויות האלה אומנם נראות מינוריות – אך הן גורמות לנזק רב: הן מקשות על לקוחות לבצע רכישה, הן מציפות התנגדויות אצל הגולשים וממש דוחפות אותם החוצה ישירות למתחרים שלכם.
עם תשומת לב ומאמץ עקבי תוכלו להגדיל באופן דרמטי את כמות התנועה והמכירות שלכם והכול מתחיל בדבר אחד: זיהוי אותן טעויות שפוגעות באתר שלכם.
בואו נתחיל!
טעות #1 - הנעה לפעולה לא ברורה
הנעה לפעולה לא ברורה או לא מובנת לגולש, היא כנראה אחת הטעויות הגדולות ביותר של אתר עסקי. זכרו שחווית משתמש טובה מספקת לגולש שלכם מושג על – מה, איפה ואיך. מה לעשות? לאן ללכת? איך להרגיש?
רגע, מה זה הנעה לפעולה?
הנעה לפעולה (CTA) גורמת למבקרים להתמקד בצעד הבא שלהם באתר. זו היא סוג של פקודה שנכתבת באופן משכנע ומסקרן ואליה מצטרף קישור או כפתור.
כשאתם כותבים הנעה לפעולה חשוב להשתמש בתוכן שנוגע במוצרים ובשירות שלכם ולהביא לידי ביטוי נימה משכנעת שמבקשת מהגולש לנקוט בפעולה.
חשוב להיות ברורים עם השפה ולא ליצור בלבול אצל הגולש. אל תנסו להתחכם ולהיות יצירתית בנוסח כי זה יכול רק לפספס את המטרה האמיתית.
המלצה שלי היא לשמור על הנעה לפעולה פשוטה ותמציתית, לדוגמה: הוספת פריט לעגלה, בואו נתחיל, צרו קשר עוד היום, כן, תרשמו אותי, למעבר לתשלום לחצו כאן ועוד.
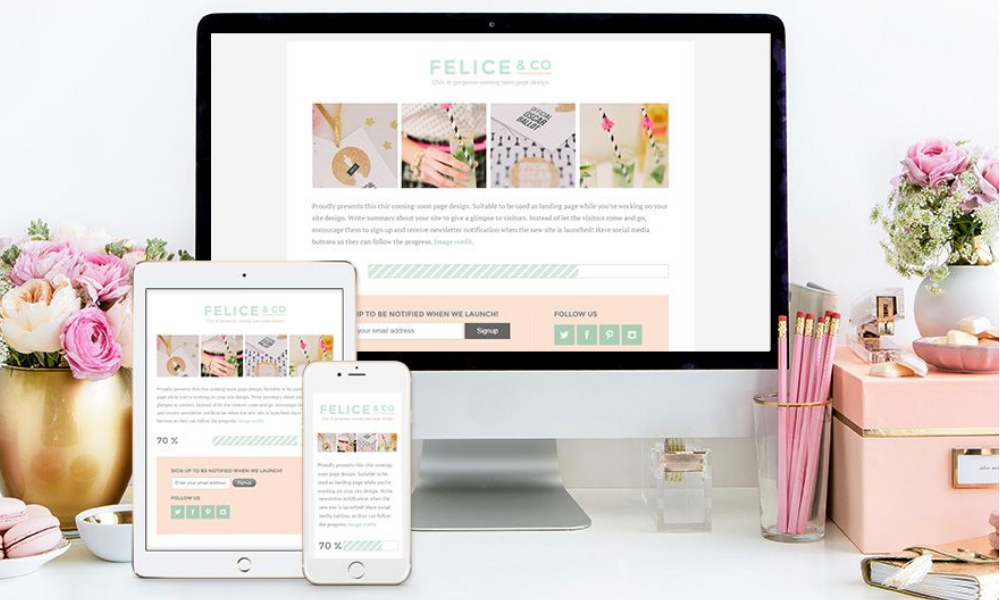
טעות #2 אתר לא רספונסיבי
הדבר הכי נורא בערך שיכול לקרות לאתר אינטרנט הוא חוסר רספונסיביות. מה זה אומר? שהאתר לא גמיש לכל סוגי המכשירים ובמיוחד למובייל.
הידעתם?
57% מהמשתמשים אומרים שהם לא ימליצו על עסק עם אתר שלא מתאים לטלפון הנייד.
40% מהמשתמשים עוברים לאתר מתחרה לאחר חוויה סלולרית לא טובה.
67% מהמשתמשים אומרים שהם נוטים יותר לקנות מוצר מאתר ידידותי לנייד.
תנסו לדמיין לעצמכם סיטואציה: הגולש מגיע לאתר שלך ורוצה לבצע רכישה של אחד המוצרים שאתם מציעים, אהמהמה…הוא נכנס דרך הנייד ומהר מאוד מתגלה בפניו אתר שבור עם רזולוציות לא הגיוניות, אלמנטים שעולים זה על זה, תמונות וסרטונים בגודל לא פרופורציונאלי ועוד 
התסריט הוא ברור לכולנו: הגולש שלכם פשוט יצא אחרי מספר שניות מהאתר שלכן כי זה מאוד מעצבן לגלוש באתר שלא מגיב לסמארטפון או לכל מכשיר אחר ממנו אנחנו גולשים.
אתרים לא רספונסיבים הם אחת הסיבות המובילות לנטישת גולשים וכדאי לדעת שגוגל גם “מעניש” אתרים כאלו. אז אם אתם מקדמים את עצמכם במנוע החיפוש ייתכן ולא תופיעו בעמודים הראשונים מהסיבה הזו.
לכן, בפיתוח האתר חשוב לוודא שהאתר שלכם משיג את כל המטרות שלו בכל סוגי המכשירים תוך שמירה על חווית משתמש אידאלית.
טעות #3 יותר מידי מידע
גולשים שלא מבינים תוך מספר שניות מרגע כניסתם לאתר מי אתם ואיך אתם יכולים לעזור להם, יעזבו את האתר ולא יחזרו.
איך להימנע ממצב כזה? לדייק את המסר המרכזי בכל עמוד, לא לבחור בעיצובים עמוסים ומבלבלים, לא לפוצץ את האתר בתמונות, הקפידי לשמור על צבעים אחידים שתואמים את המותג שלכם וכן גודל אחיד של פונטים (מלבד כותרות).
אתר עמוס ודחוס בפרטים עלול לבלבל את הגולשים שלכם ולגרום להם פשוט לרצות לברוח.
טעות #4 פחות מידי מידע
אם חשבתם בעקבות הסעיף הקודם ללכת על אתר מינימליסטי כדאי לכם לקרוא את הסעיף הזה טוב טוב.
אני אחזור על זה שוב – המטרה שלכם היא שהגולשים שיכנסו לאתר יבינו מיד על מה מדובר. לכן, אם האתר שלכם לא יכיל כמעט מידע, זה מציב אותו בצד השני של הספקטרום.
מינימליזם בעיצוב אתרים הוא טרנד פופולארי מאוד בשנים האחרונות והוא עובד כשהוא נעשה נכון. אל תשאירו יותר מדי מקום לדמיון – הגולשים ירצו לדעת מי אתם ואיך העסק שלכם יכול לעזור להם. הסתמכות על תמונות פשוטות בלי כיוון ברור יותירו אותם באפלה וזה לא דבר חיובי.
טעות #5 תמונות לא רלוונטיות
תמונות וגרפיקה הן חלק בלתי נפרד מעיצוב האתר שלכם. הן יכולות להעביר מחשבות מורכבות במהירות מבלי שיהיה צורך לקרוא טקסט. יחד עם זאת, עסקים רבים בוחרים להשתמש (מסיבה לא ברורה) בתמונות לא רלוונטיות או בתמונות באיכות מאוד מאוד ירודה.
מצב כזה עלול לבלבל את הגולשים שלכם ולעשות להם turn off רציני. הקפידי להשתמש בתמונות איכותיות ברזולוציה גבוה ובגרפיקה נקייה ואסתטית.
טעות #6 חוסר בפרטי יצירת קשר
מה?! כן, שמעת נכון. באופן מאוד מוזר, היעדר מידע ליצירת קשר היא אחת הטעויות הנפוצות בבניית אתרים.
הרגע בו הגולש שלכם מחליט לבצע רכישה או להשתמש בשירותים שלכם הוא קריטי. חובה שיהיה להם את פרטי ההתקשרות הנדרשים ברגע שהם מחליטים שאתם העסק המתאים עבורם.
אם לא יהיה להם טופס יצירת קשר ברור ונגיש – הם פשוט יעזבו את האתר שלכם וזה פספוס ענק! כדאי לשים את הטופס במרחק של לחיצה אחת וכן שיופיעו פרטים נוספים (כמו כתובת וטלפון) בפוטר (תחתית העמוד).
טעות #7 אתר איטי מדי
אומרים שאם רוצים לגלות את צדדיו האפלים ביותר של האדם – שימי לפניו אתר שנטען מאוד ל-א-ט. כמעט כל אחד בסיטואציה הזו יכול לקבל עצבים ו90% שהוא יעזוב את האתר.
מה זה אתר שנטען לאט? אם לוקח לו יותר מ-3 שניות להיטען זה סימן לא טוב. אנחנו חיים בעולם מהיר ואנשים מצפים מהאתרים להיטען מייד, בלי המתנה.
אם אתם רוצים לבדוק מה קצב הטעינה של האתר שלכם תוכלו להשתמש בכלי הזה של גוגל: Page Speed Insights.
לסיכום
כבעלת עסק אני יודעת שזמן הוא עניין כואב ועם כל הדברים שצריך לעשות, אולי כדאי לכם לשקול להעסיק מעצב אתרים מקצועי שיוכל להבטיח לכם שהאתר שלך יהיה ממיר תוך מתן חווית משתמש אידאלית ללקוחות שלך והכי חשוב – הוא יעזור לך להימנע מכל הטעויות הנפוצות שדיברנו עליהם.
אשמח לעזור לך עם זה! אני מזמינה אותך לקרוא על תהליך בניית האתר אצלי. למידע נוסף לחצי כאן.
הנה עוד מספר פוסטים באותו נושא