יצא לכם לעצב פוסט או מצגת בקנבה ולא משנה איך ניסיתם לסדר את העיצוב, שום דבר לא נראה מספק? היום אני הולכת לגלות לכם כמה סודות מקצועיים שיעזרו לכם לשדרג פלאים את העיצובים שלכם.
אם אתם בעלי עסקים שקצת מסתבכים עם נושא העיצוב או שאתם אפילו כבר מצאתם את עצמכם מרימים ידיים כי אתם מאמינים שאתם לא מספיק טובים בעיצוב ופשוט "אין לכם את זה" – אז חכו ותקראו קודם את המדריך הבא.
מהניסיון שלי בעבודה מול לקוחות בתחום, רוב האנשים פשוט לא מודעים לכמה עקרונות יסוד מאוד פשוטים, שברגע שלומדים ומכירים אותם יכולות העיצוב משתדרגות פלאים אצל כל אחד ואחת!
עקרונות אלה הם מעין כללים אונבריסליים בעיצוב שיאפשרו לכם לדעת כיצד ליצור קומפוזיציה יעילה ומושכת יותר.
אחרי המדריך הזה – אני מבטיחה לכם שרמת העיצוב שלכם תשתפר פלאים!
אז שנתחיל?
תוכן עניינים

מה גורם לעיצוב גרפי להיראות אסטטי בעיננו?
אם אתם עצמאיים ורק עכשיו מתחילים ללמוד את נושא העיצוב, יכול להיות שבאופן טבעי אתם חושבים שעיצוב – זה נטו כישרון מולד, יצירתיות או אסתטיקה. אבל מהי אסתטיקה? וממה היא מורכבת? חשבתם על זה פעם?
יופי או אסתטיקה – זה בסופו של דבר הרמוניה, לדעת לקחת מספר אלמנטים ולחבר אותם יחד בצורה מדויקת ומאוזנת.
מעצבים גרפים לומדים לייצר הרמוניה בעזרת חוקים ועקרונות יסוד בעיצוב גרפי. הם מתרגלים אותם לאורך זמן כך שנראה שמדובר על כישרון מולד, אך למעשה מתחבא מאחורי הקלעים מדע מדויק.
הרבה פעמים אנשים שנמצאים בתחילת דרכם בעיצוב, עשויים להתפתות להתפרע ולהתחיל להשתמש בכל הפונטים והצבעים שהכי מושכים את תשומת הלב שלהם, מתוך אמונה שהם יוצרים משהו יפה ויצירתי.
בפועל – סביר להניח שבמצב כזה תמצאו את עצמכם עם עיצוב לא אסתטי, לא יפה שאינו תואם גם את המטרות השיווקיות שלכם.
אז מה עושים? פשוט עוקבים אחרי העקרונות שמעצבים גרפיים מקצועיים משתמשים בהם.
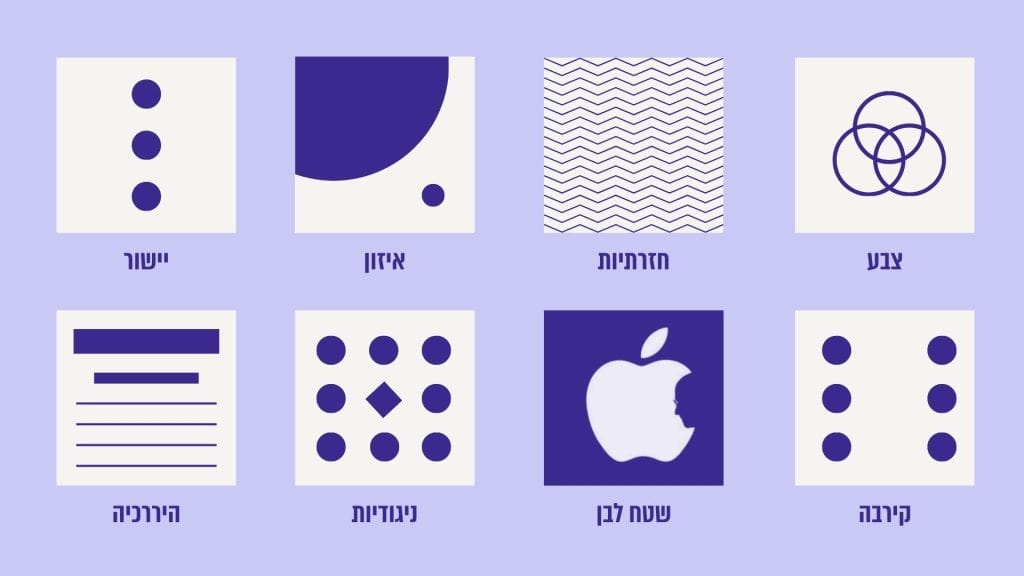
1. היררכיה

הראשון מבין עקרונות היסוד בעיצוב – זה עקרון ההדגשה, שמתייחס למוקד העיצוב ולסדר החשיבות של כל אלמנט בתוך העיצוב, במילים אחרות: הירככיה.
כשאתם מעצבים משהו, תשאלו את עצמכם מהו הדבר הראשון שאתם רוצים שהקהל שלכם יבחין בו בעיצוב? מה הדבר השני שצריך לתפוס את העין? וכן הלאה.
אני ממליצה לארגן את המידע שמוצג לפי סדר החשיבות ואז לפרוס אותו בעיצוב שלכם בצורה שתדגיש את ההיררכיה שבניתם.
איך עושים את זה? הנה דוגמה.
אם אתם מפרסמים פלייר לסדנת צילום, אז שם הסדנה זה המידע החיוני ביותר, מקמו את השם במרכז והפכו אותו לאלמנט הגדול ביותר בעיצוב. לאחר מכן קחו את האלמנט השני, למשל תיאור קצר של הסדנה ומקמו אותו מתחת לכותרת בגודל קטן יותר.
יש לכם מידע חיוני נוסף? מקמו אותו בהמשך הדף בפונט עוד יותר קטן אך קריא.
אפשר לתמוך בהיררכיה שבניתם בעזרת צבעים. את המידע הכי חשוב נדגיש בצבע בולט ואת המידע המשני בצבעים נטרלים.
2. איזון

בלי איזון העיצוב שלכם יראה כמו מגדל קלפים עקום העומד ליפול.
לכל פריט שתשימו בדף יש משקל הנוצר כתוצאה מהצבע, גודל, דפוס או המרקם שלו ולכן יש לו השפעה על האיזון של העיצוב לכם.
אז איך מייצרים איזון? על ידי שילוב פרופורציונלי של אלמנטים בדף.
בדיוק כמו שלא תמקמו את כל הרהיטים שלכם בפינה אחת בחדר – אתם לא רוצים לרכז את כל האלמנטים הכבדים באזור אחד בעיצוב שלכם.
ללא איזון – הקהל שלכם ירגיש תחושת עומס כשהוא מסתכל על העיצוב שלכם, והוא לא יצליח להתמקד בפרטים החשובים.
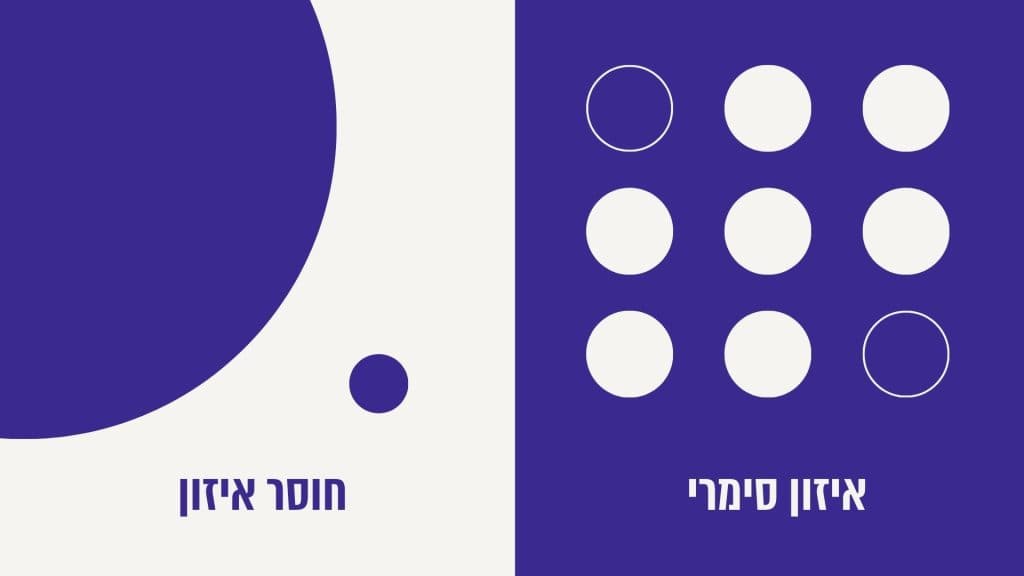
עיצוב סימטרי יוצר איזון באמצעות אלמנטים עם משקל שווה – שמיושרים משני הצדדים. יש גם משהו שנקרא עיצוב א-סימטרי, אבל תצטרכו לצורך כך ללמוד ומה שנקרא להשתפשף כדי להגיע לרמה גבוהה.
בעיצוב אסימטרי משתמשים במשקלים מנוגדים – כמו לדוגמה, ניגוד של אלמנט אחד גדול עם מספר של אלמנטים קטנים יותר, כדי ליצור קומפוזיציה שאינה אחידה, אבל כן עם איזון מדויק.
עיצובים סימטריים תמיד נעימים ופשוטים יותר, לעומת עיצובים א-סימטריים שנוטים להיות נועזים יותר.
רוצים לייצר תחושת אי נוחות על מנת להעביר מסר? צרו חוסר איזון בעיצוב שלכם והשתמשו בו כדי להעביר את הרגש הרצוי.
מעצבים מנוסים משתמשים באיזון כדי לייצר תחושה של שלווה או הרמוניה ומנגד הם מייצרים בכוונה חוסר איזון כדי לייצר רגש שללי כמו בלבול או פחד.
3. ניגודיות

ניגודיות זה מה שיוצר עיצוב בולט שמושך את תשומת הלב, זה ממש גורם לנו להרגיש שאלמנט מסוים יוצא דופן ובולט בעין.
ניגודיות נוצרת כששני אלמנטים הפוכים זה לזה למשל: קטן מול גדול, כהה מול בהיר, גבוהה מול נמוך, מחוספס מול חלק ועוד.
אנחנו נשתמש בניגודיות כדי להדגיש את הטקסט בעיצוב ולהפוך אותו לברור וקריא. למשל, הרקע שלכם צריך להיות שונה מצבע האלמנטים שלכם כדי שהם יהיו ניתנים לקריאה.
אחת הטעויות שמעצבים מתחילים עושים הוא לשים טקסט על גבי תמונה, במיוחד כשהטקסט מאותה משפחת צבעים. זה עשוי לגרום לקושי בקריאה ולהוביל לבלבול.
אם אתם בכל זאת בוחרים לשים טקסט על תמונה – וודאו שיש לטקסט משהו שמבליט אותו. תזכרו תמיד שאנחנו רוצים להקל כמה שיותר על הצופה – כך שהוא יוכל לקרוא בקלות ולא יצטרך להתאמץ כדי להבין במה העיצוב שלנו עוסק.
4. חזרתיות

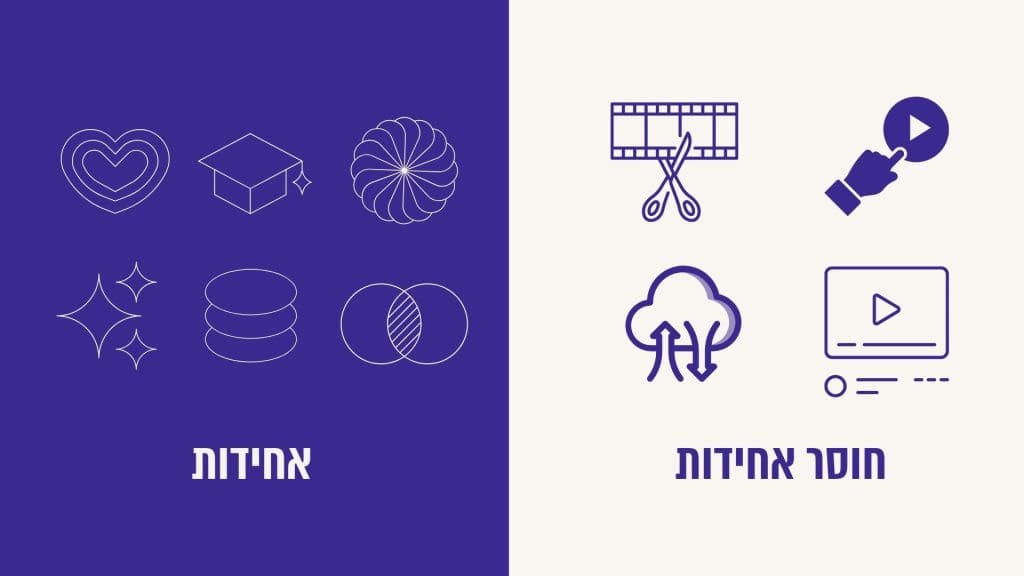
חזרה על מאפיינים מסוימים (לדוגמה, פונטים, צבעים, אלמנטים עיצוביים וכו') בתוך העיצוב שלכם תשמור על העיצוב אחיד ומגובש.
חזרה על אלמנטים עיצובים תוכל לעזור לכם לקשר בין הדברים ולגרום לעיצוב להרגיש הרמוני יותר. זו גם דרך נפלאה ליצור זהות מותג חזקה יותר.
אז איך עושים את זה מבלי לשעמם את הצופה? הנה כמה טיפים שיעזרו לכם:
- השתמשו באותם 2-3 פונטים לאורך כל הגרפיקה.
- נסו לחזור על אלמנטים עיצוביים, כמו צורות או קווים, מספר פעמים לאורך העיצוב שלכם ובמוצרים גרפים שונים.
- השתמשו באותה פלטת צבעים לאורך כל הגרפיקה, ובמידת האפשר, השתמשו באותו צבע עבור אלמנטים עיצוביים דומים. לדוגמה, אם השתמשתם בצבע אדום עבור כותרת משנה, השתמשו בצבע האדום עבור כל כותרת משנה גם בהמשך.
5. שטח לבן / מרווחים
החלקים בעיצוב שאתם בוחרים להשאיר אותם "ריקים" – הם לא פחות חשובים מאלה שאתם ממלאים בצבע, טקסט ותמונות.
מרווחים שנעשים בצורה נכונה יכולים לעזור לכם להדגיש מידע ותוכן חשוב בעיצוב שלכם. תזכרו שless is more לכן לא כדאי לזלזל בכוחה של הפשטות, במיוחד כשזה מגיע לעיצובים גרפיים.
החברות המובילות בעולם משתמשות במרווחים כדי לייצר תחושת ניקיון, אסתטיקה וגימור גבוהה. שמתם לב לעיצובים של אפל? הם לעולם לא עמוסים בתוכן ותמיד מכילים מרווח רב.
איך מיישמים את זה? פשוט! השאירו אזורים "ריקים", בלי תוכן. זה יאפשר לכם ליצור עיצוב נקי, מתוחכם שלא יוצר תחושת עומס אצל הצופה.

6. יישור
יישור בעיצוב גרפי מתייחס למיקום של אלמנטים בדף. זה האלמנט שמפריד בין עיצוב מקצועי לעיצוב חובבני.
מעצבים גרפיים מקפידים על יישור מחושב ומדויק של האלמנטים כך שתיווצר תחושה של סדר והרמוניה. עיצוב לא מיושר יוצר תחושה של אי סדר ומשדר חוסר מקצועיות.
ליישור יש חשיבות רבה כי הוא עוזר לצופה להבין מה האלמנט הכי חשוב בדף ומה הקשר בין האלמנטים השונים.
כשאנחנו עובדים עם טקסט רב בדף, יישור עוזר לנו להנגיש את הטקסט ולהפוך אותו לקריא יותר. זו הסיבה למה בספרי קריאה מקפידים על יישור הטקסט לימין בשפה העברית או לשמאל באנגלית.
אני תמיד ממליצה ברגע שסיימתם לעצב את התוכן שלכם, תבדקו שכל האלמנטים מיושרים זה לזה בצורה מדויקת, זה יכול לשדרג פלאים את התוצר הסופי.

7. צבע
צבע הוא בסיס עיצובי חשוב והוא מכתיב את האווירה הכללית של הגרפיקה שלכם.
הצבעים שאתם בוחרים מייצגים את המותג ואת המסרים שלכם, אז תהיו חכמים בכל הנוגע לבחירת הצבעים.
אני ממליצה גם לקרוא את המאמרים שכתבתי בנושא פסיכולוגיית צבעים – אלה יוכלו לעזור לכם לבחור צבעים שמותאמים למסר שאתם רוצים להעביר.
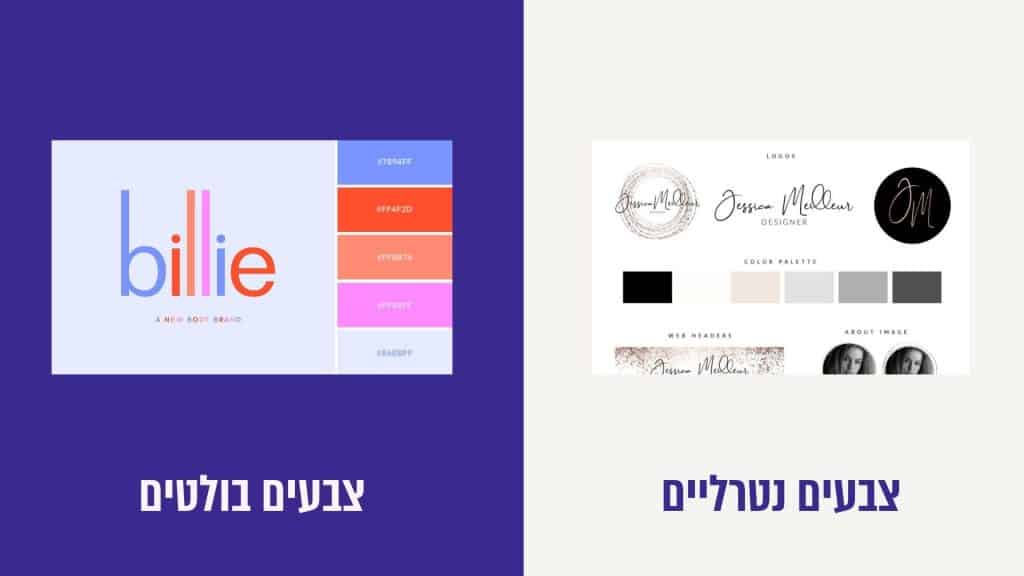
הנה כמה דוגמאות לשימוש נכון בעיקרון הצבע.
גוונים של צהוב, או זהב יכולים לעורר תחושה כללית של תחכום, בעוד שצבע כחול או גוונים ירוקים יכולים ליצור תחושות רוגע ושלווה.
צבע אדום – הוא אומנם צבע "בולט" שיכול לעזור לנו למשוך את תשומת הלב, אבל יותר מדי אדום יכול גם לתת קונוטציה שלילית.
עולם הצבעים הוא עשיר, מרתק ומורכב – ולכן אנ יתמיד ממליצה ללקוחות להשתמש בגלגל צבעים שיכול לתת רעיונות גם לשילובי צבעים מנוגדים ומשלימים שיעזרו לנו ליצור עיצוב הרמוני אך באותה עת גם בלתי נשכח.
אגב, יש גם כלי חינמי ליצירת פלטות צבעים לפי סגונונות ואווירה שתרצו ליצור, הנה הקישור.

8. קירבה
עיקרון הקרבה מבוסס על מחקרים פסיכולוגיים מזרם הגשטלט של המאה ה-20. פסיכולוגיית הגשטלט ניסתה להבין איך אנשים תופסים את העולם בצורה ויזואלית. הם ניסו לבדוק איך אנשים קובעים אלמנטים מסוימים משתייכים לאותה הקבוצה.
החוקרים מצאו שאחד הגורמים שבזכותם אנשים מבינים שאלמנטים מסוימים שייכים לאותה הקבוצה הוא קירבה פיזית . אם אלמנטים מסוימים קוביים זה לזה, אנחנו מבינים שהם קשורים אחד לשני.
אנחנו נשתמש בעיקרון זה בעיצוב גרפי כדי להקל על משתמשים למצוא מידע. נמקם ביחד פריטים שקשורים זה לזה למשל פרטי קשר ונרחיק אלמנטים לא קשורים.
שימוש נכון בקירבה יכול לעזור לכם:
- להעביר מסר – עיקרון הקירבה מסדר את הרעיונות בדף. הוא מאפשר להבין את המסר ולספר סיפור בצורה טובה יותר.
- להבהיר טקסט – כשאנו משלבים בין טקסט לתמונה, השימוש בקירבה מאפשר לקורא לשייך את התמונה לפסקה הרלוונטית.
- קריאות – שימוש בקירבה יכול להקל על הקורא להבין את הטקסט.

סיכום העקרונות בעיצוב גרפי
למרות שעקרונות אלו בעיצוב גרפי לכאורה מגבילים אתכם, הם יעזרו לכם להעביר את המסרים שאתם רוצים בצורה טובה יותר וליצור גרפיקה שמושכת את העין.
כל עיקרון שמופיע כאן הוא תורה שלמה, ואפשר להיכנס ולצלול לכל אחד מהם כדי להגיע לתוצרים מדויקים ומרשימים, אבל כן – גם הבסיס הזה, יוכל להעניק לכם את הכלים לשדרג את העיצובים הנוכחיים שלכם.
יש לכם שאלות על אחד מהעקרונות היסוד בעיצוב? מוזמנים להשאיר לי תגובה 

